Array/Item problem on JAX-WS - Axis 1.x interation

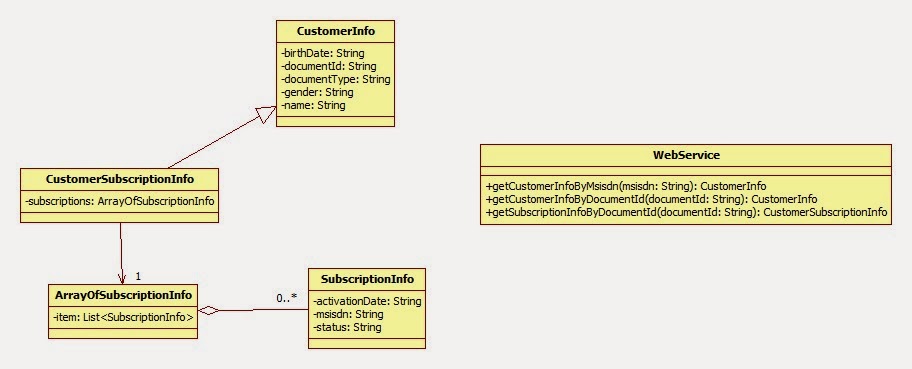
A few days ago I encountered a little problem with a Webservice that I was asked to interact with. The client in question was on other country, and the permissions on the VPN were not granted already. My normal workflow dealing with WS is first asking for the WSDL for mocking and building the artifacts. So I launched SoapUI and started working on the integration. All worked just well with the mocks, and for a little moment I thought that all will be joy and bliss. The artifacts the JAX Import that I used gave me the following model: Having worked with JAX-WS as a client and server, and only as client with the server being Axis2 for example, I thought that because of the signature of the Webservice Interface I was dealing with a JAX server on the other end. But when the real connection was made (without Mocks) the attribute on CustomerSubscriptionInfo was comming null from the server . I tried a few more times with different input data but was the same. The person responsa